Warning
Version >=
0.1.6
On any Markdown page, the top navigation bar displaying sections appears, where each section page is derived from fixed section separators: %%SECTION{NAME}%% 1, where NAME is the name of the section.
Note that only the content below the first section separator is considered for division. If your notes contain content before the first section separator, it will not be included in any section when using notebook mode.
This feature is primarily designed for scenarios where a single file is used to manage all similar content. Here’s an overview of the design:
UI Introduction
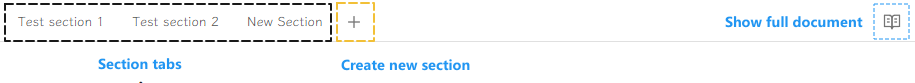
The top section navigation bar includes three elements:

- Section Tabs: Click on different tabs to switch between content areas.
- Create New Section: Click to create a new section.
- Show Full Document: Displays the full content of the document.
Right-Clicking on a Tab
When you right-click on a tab, you can rename or delete the section.
Right-Clicking When Selecting Multiple Files in File Explorer
- Merge multiple files into sections in a new note.
Ctrl/Command + Click on section line
You can zoom in the section you clicked.
Commands
- Create a new section: As described above when clicking the new section button.
- Create a new section before the current section.
- Create a new section after the current section.
- Create a new section at the start of the document.
- Create a new section at the end of the document.
- Select next section: When there are at least two sections, select the next section.
- Select previous section: When there are at least two sections, select the previous section.
- Show/hide section navigation bar: Show or hide the section navigation bar in the real-time view mode of the notes.
- Show the whole document: Displays the entire document.
- New! Split sections into notes: You can use this command to split sections into separate notes.
Available Settings
- Always show section tabs header.
- Move the “show full document” button to the left.
- New! Hide empty section header automatically.
- New! Hide or show section line title.
Style for section line
You can set custom font size and also position of section line heading. Read: Style for section line